

- #HOW TO CREATE A BOOKMARK HTML FOR YOUR WEBSITE FOR FREE#
- #HOW TO CREATE A BOOKMARK HTML FOR YOUR WEBSITE HOW TO#
- #HOW TO CREATE A BOOKMARK HTML FOR YOUR WEBSITE CODE#
If you've used the Ctrl+ U method (except Edge) or the right-click method, close the new tab that opened at the top of your browser window.
#HOW TO CREATE A BOOKMARK HTML FOR YOUR WEBSITE CODE#
Closing the source code depends on the method you've used to open it. Once you're done viewing the source code on a web page, you may want to exit or close it.
#HOW TO CREATE A BOOKMARK HTML FOR YOUR WEBSITE HOW TO#
How to close the source code page or tool If you have difficulties navigating the source code on your mobile device using the above method, you may also want to consider using an online tool.
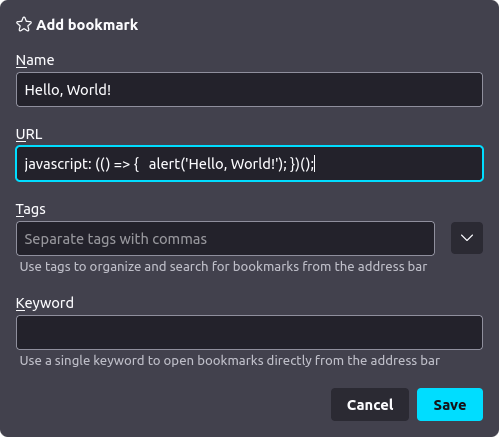
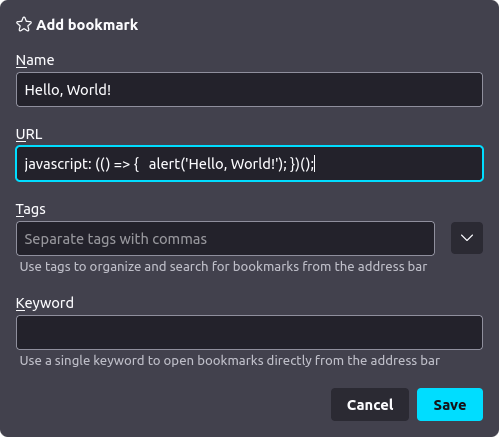
Tap the View web page source code bookmark you created.Ī new Safari browsing tab opens, displaying the source code for the web page. Tap the bookmarks icon at the bottom of the screen. In Safari, access the web page where you want to view the source code. Tap Done at the bottom-right of the screen to save the bookmark changes.Īfter you've created the bookmark above, you can now view the source code for a web page. On the Edit Bookmark screen, tap the URL and then tap the x to clear the URL, then paste the JavaScript code from step 7 into the URL field. Find the bookmark you created above, then press and hold your finger on the bookmark until a menu opens at the bottom of the screen. In Safari, access the bookmarks by tapping the bookmarks icon at the bottom of the screen. Copy the entire JavaScript code snippet below. Tap Save in the top-right corner to save the bookmark. Tap in the bookmark name field, tap the x on the right side to clear the current name, and enter " View web page source code" as the new name. In the menu that opens, tap the Add Bookmark option. You can also press and hold your finger on the Bookmark icon at the bottom of the screen until a menu appears. Click the Elements tab in the top-left corner of the new section that appears at the bottom of the screen.  From the drop-down menu that appears, select More tools, then select Developer tools. Click the Customize and control Google Chrome icon in the upper-right corner of the browser window. Open Chrome and navigate the web page whose source code you'd like to view. Right-click a blank part of the web page and select View page source from the pop-up menu that appears. To view only the source code, press the shortcut keys Ctrl+ U on your computer's keyboard. To view the source code of a web page in Google Chrome, use any of the following methods. Also, copying the information from the source code may cause errors or direct you back to the page from which you copied the information. Therefore, you cannot view a scripts source code used in search engines, forums, polls, chat, etc. This rule applies to all server-side scripts, SSI, and programming code. In other words, you can view the code that makes up the results page, but you cannot view the search engine's source code. For example, a search engine processes information on a server and then displays the results on a web page. When viewing the source code of a web page, the information and code processed by the server won't appear. Use an online tool to view the source code. How to close the source code page or tool. Whenever you want to view the web page you have saved as a bookmark, choose either Favorites or Bookmarks from the menu bar at the top of the browser window and then select the bookmark you want to open.
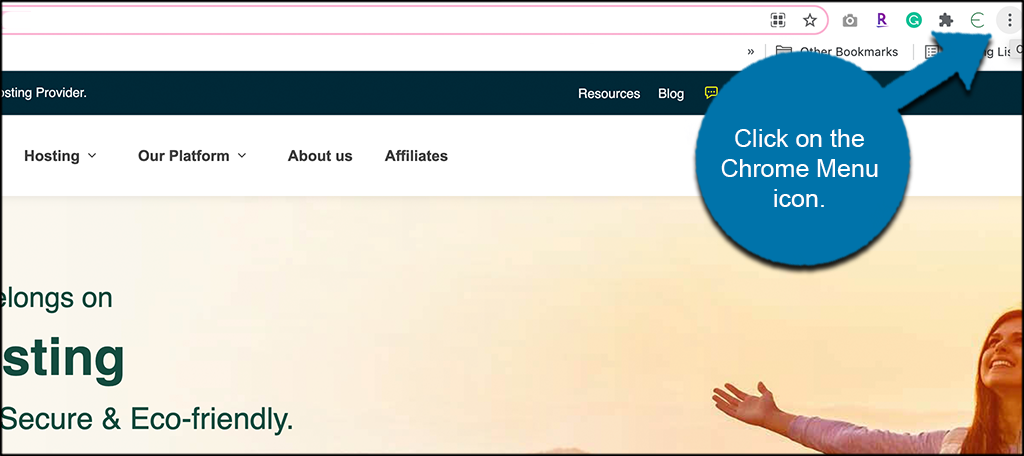
From the drop-down menu that appears, select More tools, then select Developer tools. Click the Customize and control Google Chrome icon in the upper-right corner of the browser window. Open Chrome and navigate the web page whose source code you'd like to view. Right-click a blank part of the web page and select View page source from the pop-up menu that appears. To view only the source code, press the shortcut keys Ctrl+ U on your computer's keyboard. To view the source code of a web page in Google Chrome, use any of the following methods. Also, copying the information from the source code may cause errors or direct you back to the page from which you copied the information. Therefore, you cannot view a scripts source code used in search engines, forums, polls, chat, etc. This rule applies to all server-side scripts, SSI, and programming code. In other words, you can view the code that makes up the results page, but you cannot view the search engine's source code. For example, a search engine processes information on a server and then displays the results on a web page. When viewing the source code of a web page, the information and code processed by the server won't appear. Use an online tool to view the source code. How to close the source code page or tool. Whenever you want to view the web page you have saved as a bookmark, choose either Favorites or Bookmarks from the menu bar at the top of the browser window and then select the bookmark you want to open. 
How do I Manage my bookmarks in Internet Explorer?Īs with IE, you can manage your bookmarks by choosing Bookmarks, Manage Bookmarks. You can change the bookmark's name, and select a folder to store it in from the drop-down menu. Edit the details of the bookmark and then tap or click "Add". You can also press Ctrl + D if you have a keyboard. You can find this in the upper-right corner of the Favorites bar. How do I add bookmarks to my favorites?Ĭlick the "Add to favorites" button. If you prefer, the Bookmarks bar can appear below the Omnibox at all times. Click a bookmark to navigate to that page. The Bookmarks bar: The Bookmarks bar is located on the New Tab page just below the Omnibox. Add an image from Designhill’s library with millions of beautiful images or upload your own. Select a bookmark template from thousands of options for you to choose from, for any style or taste.
#HOW TO CREATE A BOOKMARK HTML FOR YOUR WEBSITE FOR FREE#
› Blue Marble University Medical Schoolįrequently Asked Questions How can I Make my bookmarks for free?įollow these simple steps to make your bookmarks for free in a few minutes: 1.






 0 kommentar(er)
0 kommentar(er)
